Для пользователей браузера Опера, для вас я покажу небольшой лайфхак как улучшить Экспресс панель браузера. В этом уроке показано как добавить свое изображение к сайту который нужно добавить на главную страницу браузера.
Так как это в браузере не предусмотрено мы воспользуемся небольшой хитростью
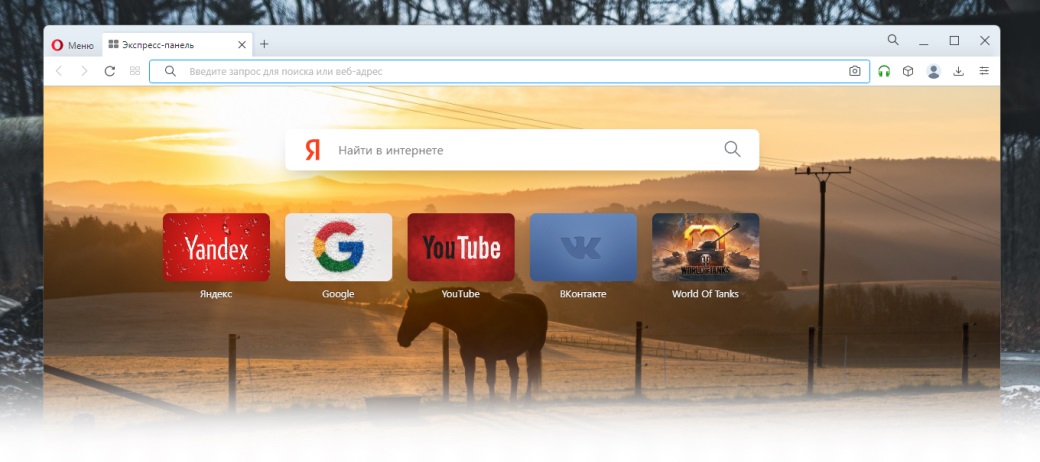
Меняем фон плиток сайтов на стартовой странице браузера
- Откроем браузер Опера.
- Воспользуемся любым поиском.
- И пишем название сайта который хотим добавить.
- Далее открываем результаты поиска.
- Открываем раздел поиска картинок для данного сайта.
- Выбираем подходящую картинку для сайта.
- Нажимаем по картинке правой кнопкой мыши.
- Копируем её адрес.
- Закрываем раздел с картинками и переходим обратно к поиску.
- Откроем сайт который нужно добавить в Экспресс панель.
- На пустом месте нажмем правой кнопкой мыши.
- В контекстном меню откроем редактор кода (Ctrl+Shift+C).
- Откроем вкладку Console (Консоль).
- Далее в поле ввода нужно написать небольшую строку...
- document.write("<img src='. . .'>").
- Между одинарными кавычками нужно вставить ссылку на картинку...
- .. вставляем ссылку на картинку которую скопировали ранее...
- .. и нажимаем Enter.
- Закрываем редактор кода.
- Нажимаем сердечко, чтобы добавить сайт на экспресс-панель.
- Слайдом меняем картинку пока не появится добавленное изображение.
- Нажимаем Готово.
- Все, открываем экспресс-панель...
- ... откроем меню добавленной плитки...
- ... и нажимаем Изменить.
- В строке Имя пишем названия сайта.
- Нажимаем ОК.
- Готово, нажимаем на плитку и увидим что сайт открывается.
- Все!!
Сообщество Вконтакте! Вступайте в нашу группу VK, комментируйте, задавайте вопросы и делитесь с друзьями новыми уроками . Вступить.
Оставляйте ваш комментарий! Нам важно ваше мнение о нашем проекте, напишите любой комментарий по поводу данного урока или о уроках в целом, без регистрации!.