Я покажу в картинках способ как с помощью простого браузера посмотреть мобильную версию любого сайта через компьютер.
Посмотреть можно через редактор исходного кода, этого поможет тем кто создает сайт под мобильную платформу так и обычным пользователям так как некоторые сайты работают только под мобильную платформу или работает лучше на телефоне чем на компьютере.
Включаем мобильную версию сайта в браузере Опера
- Откроем браузер Опера, и откроем сайт который будем просматривать в мобильной версией
- На сайте нажимаем правой кнопкой мыши по пустому месту
- В контекстном меню выбираем Просмотр исходного кода
- Откроется редактор кода, где сверху справа нажимаем кнопку с тремя точками.
- В строке Dock side (Положения окна) выбираем первый значок который выведет редактор в отдельное окно
- Далее в редакторе сверху слева нажимаем кнопку которое изображает мобильное устройство
- Включить Toggle device toolbar можно сочетанием клавиш Ctrl+Shift+M.
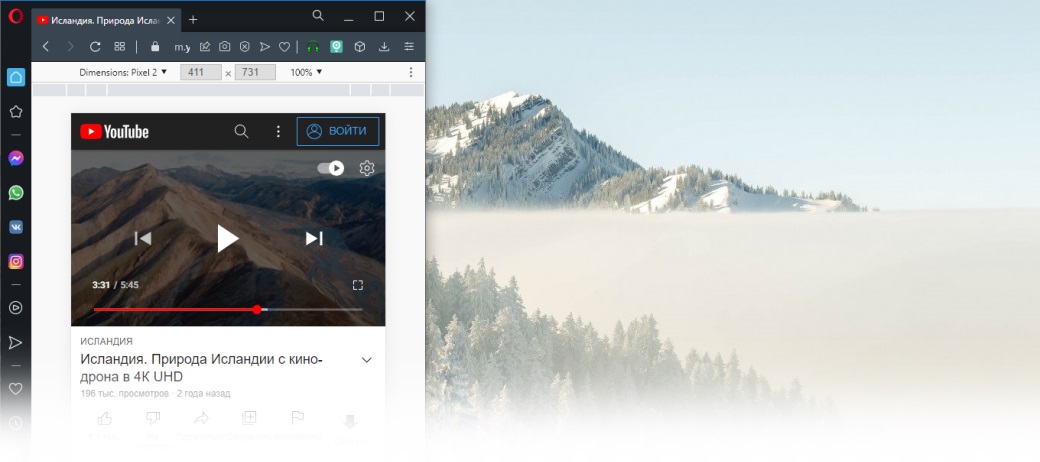
- Сворачиваем редактор
- Обновляем страницу
- Все, теперь можно пользоватся данным сайтом в мобильной версии
Сообщество Telegram! Вступайте в нашу группу Telegram, комментируйте, задавайте вопросы и делитесь с друзьями новыми уроками . Вступить.
Оставляйте ваш комментарий! Нам важно ваше мнение о нашем проекте, напишите любой комментарий по поводу данного урока или о уроках в целом, без регистрации!.